2020
23
Sep

最近、Nuxt.js+Netlifyをやり始めました。
簡単に言うと、
Nuxt.js → Vue.jsのフレームワーク
Netlify → gitと連携したサーバー
って感じです。
最初にNetlifyを設定して、
gitにアップしたら、コンパイルしてサーバーに勝手にアップしてくれるので、
わざわざ、FTPなどで、アップして、コンパイルって、必要がありません。
なんて楽なんだ。ただ、最初の設定が、少し大変でした。
gitで、developのブランチにアップすると、勝手にプレビューができます。
変更が簡単にサーバーで確認できるので、便利♪
ただ、これは、誰でも参照できるので、実際に運用するとなると、Basic認証を付けることが必須です。
netlify.tomlを作成して、アップする必要があります。
[context.production] command = "" [context.deploy-preview] command = 'npm run generate && echo -e "/*\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASS" > dist/_headers' [context.branch-deploy] command = 'npm run generate && echo -e "/*\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASS" > dist/_headers'
【参考サイト】
https://www.netlify.com/blog/2017/04/07/selective-password-protection/
https://kikunantoka.com/2019/05/31–netlify-preview-environment-with-basic-auth/
【ハマった点】
①
最初yarnでしようとしたけど、なんか、エラーが出てがうまくいかず、npmにしました。
Netlify、npmだと最初からインストールしてあるみたいなので、特にyarnである必要がなければ、npmでいいかな。
②
_headersを書きだす場所。
nuxt.jsを、generateで動かす場合、distフォルダに展開後のコードが入って、そこを参照します。
なので、distフォルダの下に、_headersを作らないと、Basic認証が効かないです。
③
echo -e “/*\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASS” > dist/_headers && npm run generate
の順だとBasic認証が動きません。
どうやら、npm run generateで、distの中を空にするっぽいので、
先に、npm run generateしないとダメっぽいです。
●最終のnetlifyの設定
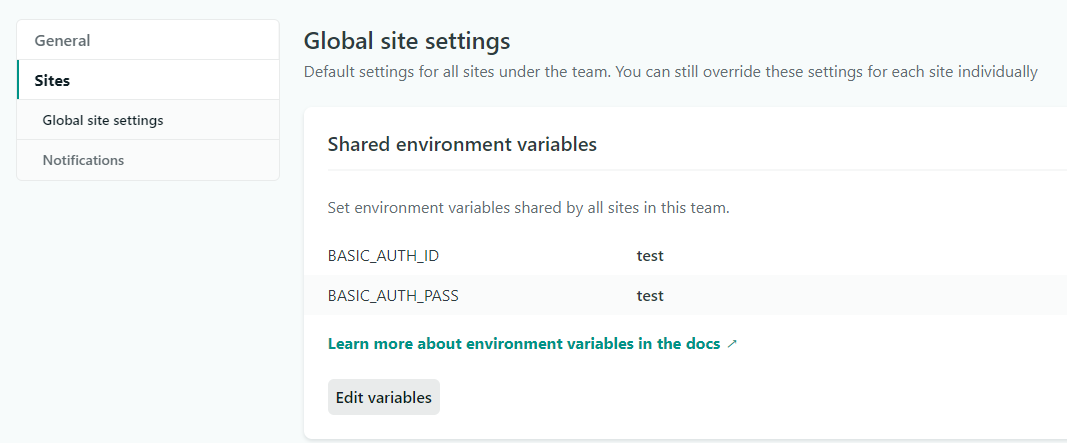
Team settings
→ここで、Basic認証のIDとパスを設定します。

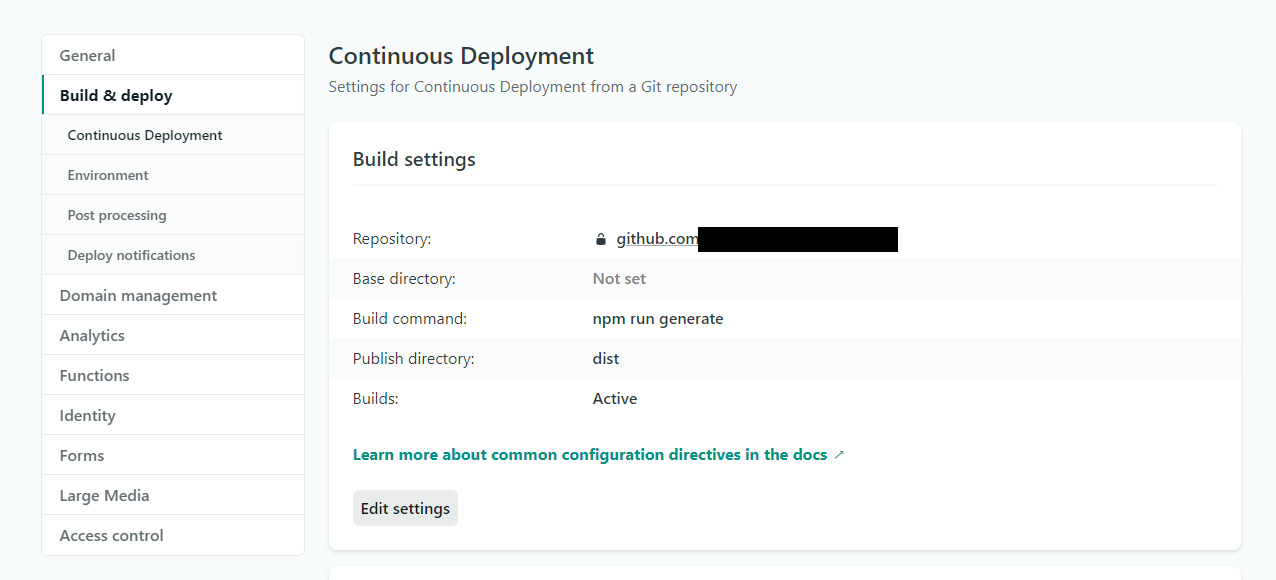
Setting→Bulid&Deploy

これで、本番環境と、開発環境の構築ができました。
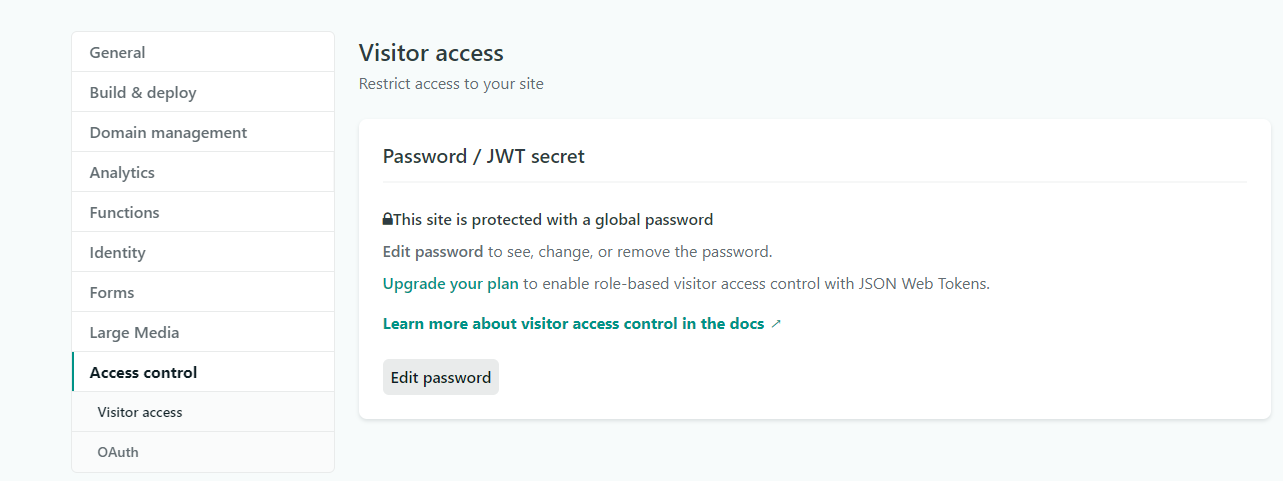
本番になるまでは、AccessControlでパスワードを設定しておけば、外部に漏れる心配なく開発できます。

※パスワード設定は、NetlifyのProプランの契約が必要です。